
Scrapboxからはてなブログに直接投稿する「Scrapbox to Hatena Blog」を作成した。
以前、Scrapboxからはてなブログに下書きを投稿するシステムがあると便利だよねー的なことを書いた。
どうせ探してもそんな奇特なことを考えてる奴というのは僕一人ぐらいであろうし、しょうがないので自分でTampermonkeyのスクリプトで書いてしまった。
TampermonkeyでScrapboxからはてなブログに投稿するスクリプト · GitHub
今日のブログではこのスクリプト「Scrapbox to Hatena Blog」のインストールのやり方とか、技術的に詰まったところの簡単な技術ドキュメントを書いとこうと思う。ひょっとしたらScrapboxに下書きを書いてはてなブログに投稿する人というのは、僕一人だけではないかもしれないし、こういう技術ドキュメントというものは記憶にあるうちに書いておかないと忘れる。
「Scrapbox to Hatena Blog」はTampermonkey上で動作するユーザスクリプトである。基本的にやってることといえば、ショートカットキーでoption + Q(windowsではAlt + Q)が叩かれた時に、ScrapboxのWebAPIにページの内容を読み出しに行って、それを整形してはてなブログのWebAPIで投稿する処理を走らせるだけである。
最初のうちで書いておくけど、利用するのもGistからforkして自分向けにカスタマイズして利用するのも自己責任でお願いします。コメントなどで質問があればなるべくなら答えますけど、このスクリプトを利用して何かしら損害が発生したとしても僕は責任は取れません。ちなみにユーザスクリプトにはてなブログのAPI Keyなんかを書き込んで使うやつなので、自分向けに編集したユーザスクリプトをそのままコピペでネットなどに流出させるとはちゃめちゃが押し寄せます。
さて、ではインストール手順を書いていく。
最初にTampermonkeyをインストールしてください。公式サイトは下記です。
Tampermonkeyがインストールできたのなら、次はGistのScrapbox to Hatena BlogのページでRawのボタンをクリックしてください。こちらです。
TampermonkeyでScrapboxからはてなブログに投稿するスクリプト · GitHub

すると、Tampermonkeyがインストールするか尋ねるのでOKを押してください。これでユーザスクリプトのインストール自体は完了です。
次は、はてなブログに投稿するための個人情報の設定を行います。ブラウザを再起動して、Scrapboxのページを開いてください。
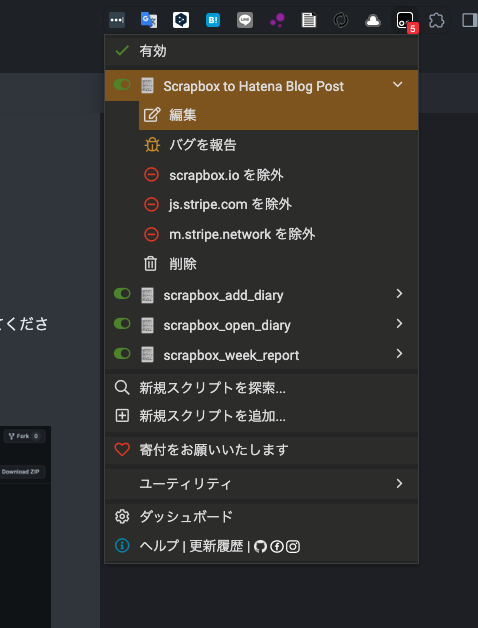
ブラウザの拡張機能が並んでるアイコンの中からTampermonkeyのアイコンをクリックしてください。そしてScrapbox to Hatena Blogの編集ボタンをクリックしてください。

主に編集する箇所は下記の、{{}}で囲まれた部分です。コードだと12行目から14行目です。
// ユーザーIDとAPIキー const userId = '{{はてなのuser id}}'; const apiKey = '{{はてなブログのAPI Key}}'; const basicAuthUrl = 'https://blog.hatena.ne.jp/{{はてなのuser id}}/{{はてなのベースURL}}/atom/entry';
それぞれをはてなブログの管理画面から取ってきてコピペで編集します。はてなのuser idはユーザ名です。僕のだとyuki_2021になります。はてなブログのAPI Keyは管理画面の下記で取得してください。
設定画面 > 詳細設定 > AtomPub > APIキー > リンクのアカウント設定の先にあるAPIキー
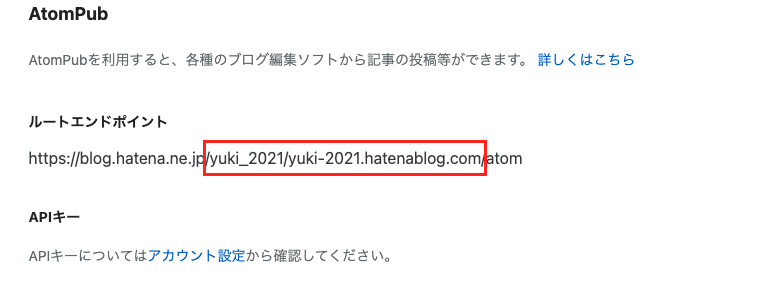
はてなのベースURLについてははてなブログを登録したときの初期URLなんですけど、独自ドメインとかを設定した人はわかんないと思うので、下記の先にあるところからベースURLを参照してください。ちなみにルートエンドポイントと投稿先のURLは微妙に違うので、そのまま全部コピペしちゃうと動かないかもしれません。
設定画面 > 詳細設定 > AtomPub
ここの部分だけをコードの該当の部分にコピペする。

ここまでやったらctrl + sでファイルを保存。スクリプトがロードされます。
このあと、はてなブログに投稿したいScrapboxのページ上でoption + q(windowsならalt + q)のショートカットキーを押すだけで、そのページをはてなブログに転送します。ダイアログが出てきますけど、最初のダイアログは記事のタイトル。次のダイアログは下書きで投稿するか、それともそのまま本番投稿するかを選択できます。
心残りとしては、記事のカテゴリについても設定できそうなのだけど、その部分は後から実装する。それと、基本的にこのスクリプトは全く編集されてないScrapboxの内容をはてなブログに送りつけるだけなので、色々と装飾をつけたりするのは下書き編集からやって投稿するのが絶対いいと思います。
とりあえずまぁ、こんなところである。何か質問点とかあればコメントからもらえればできるだけ答えます。